アイテムフィードのご提供が完了した後には、該当ページにスクリプトを埋め込むだけで類似アイテムプラグイン(リコメンド枠)を表示することができます。
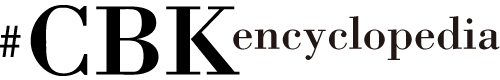
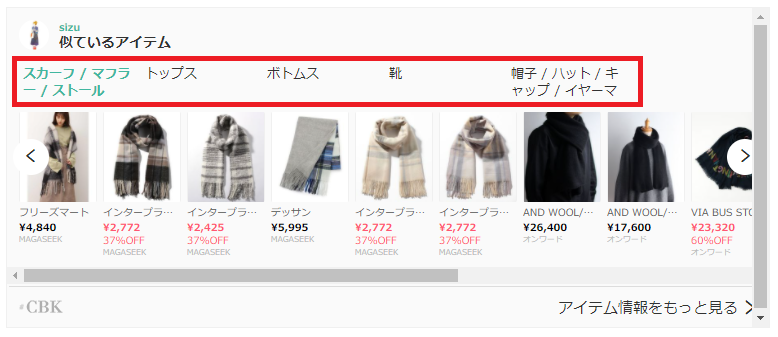
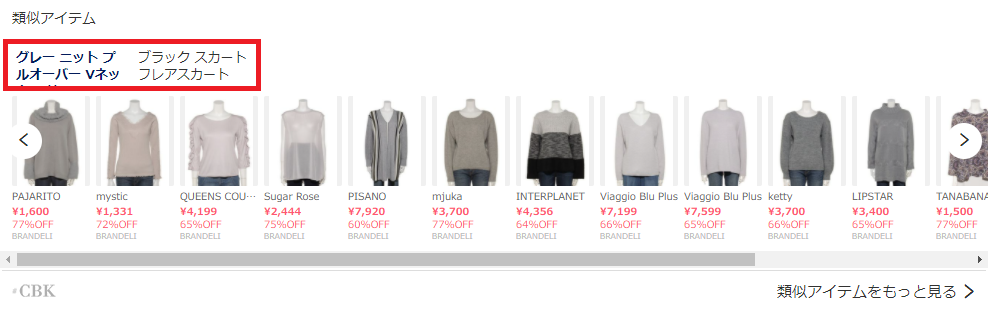
プラグインは、画像の四角枠で囲まれた部分のように表示されます。
画像内に複数アイテムが含まれる場合は、アイテムの数だけタブが並びます。

実際に設置するスクリプトは下記のようなものになります。
ただし上記のスクリプトの中で実際に解析する画像やプラグインを表示させる位置などを指定しなければ、正常に動作しません。
設定方法については以下をご参照ください。
Contents
プラグインの設置・カスタマイズ
デザインのカスタマイズ方法等と合わせて、各項目の設定について下記にまとめます。
- data-height – 右の「data-height」部分の高さを指定します。data-height=”304px” のようにpxで指定できます。auto指定すると、内容の高さに合わせて自動で調整できます。
- data-tint-color – 右の緑色部分(フォーカスされているタブ)の色を指定します。‘#ff0000’ のように色指定します。
- data-bg-color – 四角い枠の中の背景色を指定します。右の畫像はホワイトにしていされています。‘#dddddd’ のように色指定します。
- data-container-class – アイテムリコメンデーションエリアに任意のclassを指定できます。見た目には変わりません。
- data-container-border – アイテムリコメンデーションエリアの外枠線の色を指定できます。‘1px solid #dddddd’ のようにCSS指定するか’none’で非表示にできます。
- data-title – 「モデル着用の類似アイテム」の文言を任意のものにカスタマイズできます。
- data-show-more-text – 「もっと見る」ボタンの文言を指定できます。指定しないと「アイテム情報をもっと見る」と表示されます。
- data-keyword-delimiter – 「カーディガン / 無地 / コート / ホワイト」といったキーワードの区切り文字をしていできます。指定しないと半角スペースでの区切りになります。
- data-additional-query-string – アイテムのリンクに任意のパラメータを付与することができます。効果測定等にご利用いただけます。
- data-provider – アイテムを特定のECの商品に絞り込むための指定です。
- data-selector – ‘.coord-photo > img’ といった具合に、解析する対象の画像をセレクタ指定します。
- data-insertion-target – ‘return this.parentNode.parentNode;’ といった具合に、アイテムプラグインを挿入する位置を設定できます。
- data-insertion-target-type – ‘selector‘ を指定することで、上記 data-insertion-target をセレクタ指定に変換し、 ‘.coord-photo’ のように指定することができるようになります。
- data-insertion-method – 挿入ターゲットに対してどのようにアイテムプラグインを挿入するかを指定します。‘append’ または ‘insertAfter’ を指定できます。
- data-provider-display – ショップ名の表示について指定します。‘none’ を指定することで非表示にできます。
- data-discount-display – 割引率の表示・非表示。‘none’ を指定することで非表示にできます。
- data-show-more-display – 「もっと見る」ボタンの表示・非表示。‘none’ を指定することで非表示にできます。
- data-stock-count – 表示する商品の数を指定できます。’15’ のように数字で指定できます。
- data-item-label – アイテムタブに、アイテムのタグを並べて表示するか、カテゴリー名を表示するかを選べます。”category” を指定することでカテゴリー名指定となります。
- data-image-width – 画像のサイズを指定できます。”100px” などのpx指定で変更できます。
- data-webfont-links – プラグイン内のフォントを指定できます。現在はgoogleフォントのみに対応しています。”https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&subset=japanese” のように指定いただくことで反映されます。
- data-categories – data-categories = ‘tops bottoms hat’ のように空白区切りでプラグインに表示するカテゴリを指定できます。指定した場合、指定のカテゴリ以外はプラグインに表示されなくなります。カテゴリの一覧はカテゴリマスタをご覧ください。
- data-category-order – ‘fixed’ を指定することで、上記「data-categories」で指定したカテゴリの順番通りにプラグインのアイテムタブを並び替えて表示することができます。例えばdata-categories = ‘tops bottoms hat’ data-category-order=’fixed’ と指定したとき、対象の画像内にバッグ、ボトムス、トップスが含まれていた場合、トップスが1番目のタブに、ボトムスが2番目のタブに表示され、バッグは表示されません。これらを指定しなかった場合、デフォルトではカテゴリマスタの並び順通りに優先付けされて表示されます。
- data-cbk-keyword – 追加的にキーワードを指定することで、テイスト、ブランドなどの絞り込みを恣意的にかけることができます。例えばdata-cbk-keyword = ‘”COMME de Garcons” モード’ のように指定いただくと、「COMME de Garcons」の「モード」なアイテムの中から類似アイテムを検索するということが可能になります。キーワードはスペース区切りで、ブランド名などスペースを含む一つのキーワードを認識させる場合はダブルクォーテーションで囲います。この際、右記のように画像に直接属性を埋め込んでいただく必要があります: $(‘.fig img:first-child’).attr(‘data-cbk-keyword’, ‘RODEO CROWNS WIDE BOWL’) ※ “sim-search” モードでは動作しません。
- data-gender – アイテムの性別を指定できます。例えばdata-gender = ‘female’ のように指定いただくと、レディース商品のみに絞り込めます。指定可能なのは “male”, “female”, “unisex”, “all” の4つのいずれか。
- data-age-group – アイテムの年齢グループを指定できます。例えばdata-age-group = ‘adult’ のように指定いただくと、大人向けの商品のみに絞り込めます。指定可能なのは “newborn”, “infant”, “toddler”, “kids”, “adult”, “all” のいずれかです。
- data-assistant-id – 設定することで管理画面にて表示回数がクリック数などを確認できる状態になります。idはニューロープの担当者が発行してお渡しします。
- data-gender-toggle – 設定することで性別でアイテムを絞り込むフィルタUIが表示できます。指定可能なのは “female”, “male”, “empty” の3つのいずれか。”female” を設定すると、デフォルトで女性のアイテムに絞り込まれた状態となります。
- data-item-link-target – アイテムクリック時に新規ウィンドウで開くか、同じタブで開くかの設定ができます。”blank”, “parent” のいずれか。
- data-render -“false”を設定することで、スクリプト読み込み時にプラグインが生成されなくなります。特定のイベント時に CBK.Plugin.render({ force: true }); を実行することで生成タイミングをコントロールできます。
- data-on-error -“display” を設定することで、検索結果が得られなかったときに「商品が見つかりませんでした」「画像からアイテムを検出できませんでした」等のエラー画面を表示します。設定しない場合は何も表示されません。
- data-tracking-namespace – 設定することで別エリアとは分けて効果測定することが可能となります。
これらを設定した上でスクリプトを埋め込むと、プラグインを表示できます。
表示のテスト
ウェブブラウザの開発ツールを利用することで、実際に表示される内容やデザインを事前に確認することができます。
手順は次のとおりです。
- google chromeでプラグインを埋め込みたいページを開く
- 「右クリック」→「検証」よりデベロッパツールを表示し、「Console」タブを開いて、下記コードをコピペして、Enter
var old = document.getElementById(‘cbk-stk’);
if (old != null) { old.remove(); }
document.querySelectorAll(‘div>iframe’).forEach(function(elm){ elm.parentNode.remove(); });
var s = document.createElement(‘script’);
s.id = ‘cbk-stk’;
s.dataset.provider = ‘alinoma’;
s.dataset.selector = ‘.coord-photo > img’;
s.dataset.insertionTarget = ‘return this.parentNode.parentNode;’;
s.dataset.insertionMethod = ‘append’;
s.dataset.containerClass = ‘item-plugin’;
s.dataset.bgColor = ‘#ffffff’;
s.dataset.tintColor = ‘#c360b2’;
s.dataset.containerBorder = ‘#ffffff’;
s.dataset.title = ‘写真に近いアイテム’;
s.dataset.showMoreText = ‘もっと見る’;
s.dataset.additionalQueryString = ‘cid=cubki’;
s.src = ‘https://plugin.cubki.jp/assets/stock/media.js’;
document.body.appendChild(s);
}()

上記の ‘.cms_dataimage img’ という部分については実際に解析をかける画像をセレクタ指定する必要があります。
開発の関わるところのため、ご不明な際には担当者までお気軽にお問い合わせください。
デザイン例
プラグインの表示
プラグイン(リコメンド枠)の表示は、2パターンよりお選びいただけます。
- ページが表示されたタイミングでプラグインも表示する
- 「似ているアイテムを探す」ボタンをユーザーがクリックしたタイミングでプラグインを表示する
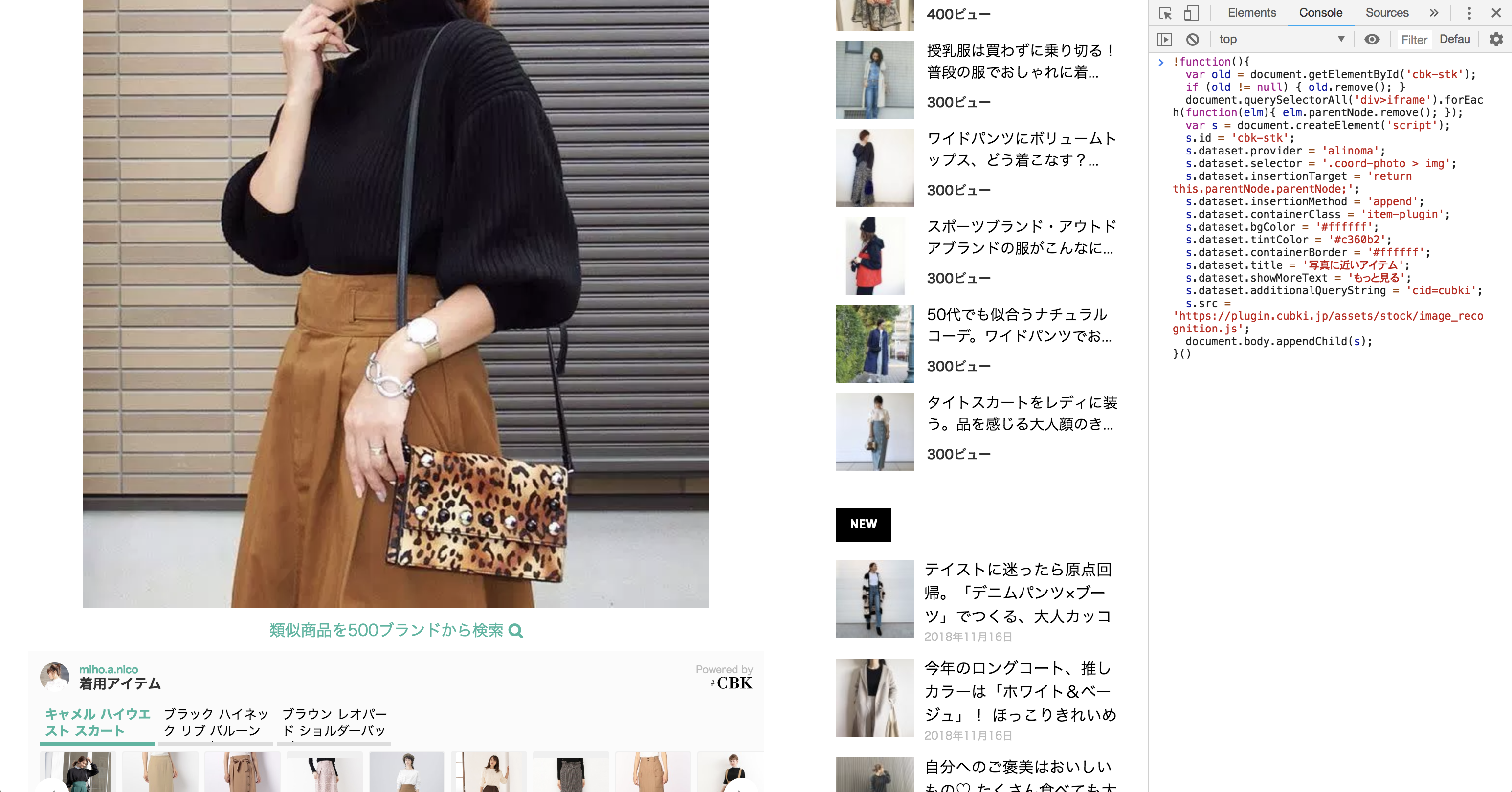
1.ページが表示されたタイミングでプラグインを表示
商品詳細ページであれば、1ページに対し類似アイテムプラグインのアクセスは1カウントになります。記事ページのように1ページ内に複数の画像があり、それぞれの画像の下に類似アイテムプラグインを設置する場合は、類似アイテムプラグインプラグインの呼び出し回数がアクセス数となります。ページが長い場合は、解析対象の画像が表示されたタイミングで類似アイテムプラグインが表示される仕様になっております。(月額費用はアクセス数による従量課金です)

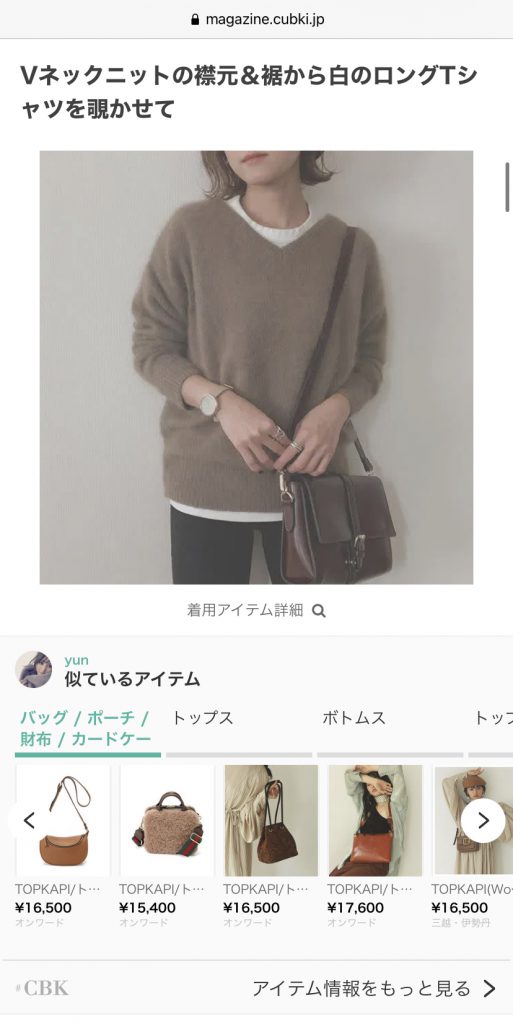
2.「似ているアイテムを探す」ボタンを設置する
ボタンをクリックした後に、類似アイテムプラグインが表示されます。類似アイテムに興味があるユーザーのみに表示したい場合やPV数が多いページで類似アイテムプラグインの表示回数を制限したい場合、ページ内にある他の要素との関係で1のデザインが難しい場合はこちらのデザインをご検討ください。

タブ内のテキスト表示
2パターンよりお選びいただけます。
- カテゴリ名
- タグ名
1.カテゴリ名
22コのカテゴリ名から該当するものを表示します。

2.タグ名
約600種類のタグ名(色・柄・シルエット等)を表示します。複数のタグが付き、関連性の高いものから表示されます。

スマートフォンでの見え方(動画)
スライドバーにより、複数のアイテムを表示することができます。また、タブをタップすることで、別のカテゴリの類似商品をチェックすることも可能です。こちらの動画より、スナップの下にある類似アイテムプラグインの動きをご参照ください。
参考リンク
#CBK encyclopedia編集チームの公式アカウント。
内部情報、業界情報を発信していきます!